无论是否使用我们的插件,WordPress 网站都可以通过多种方式提高加载时间。我们希望帮助您解决在使用 W3 Total Cache 时可能遇到的一些常见问题。答案并不总是放弃使用其他插件。让我们先一起尝试修复其中的一些错误!W3 Total Cache 是一款出色的缓存插件,但对于初涉 WordPress 载入时间世界的人来说,要解决缓存问题并非易事。
常见 W3 Total Cache 错误通知的修复方法
如果 W3 Total Cache 拖慢了您的 WordPress 网站,或者您正面临缓存错误,请继续阅读!
W3 Total Cache 的最小化功能可能会破坏 WordPress 插件、主题或您登录 WordPress 的能力,这取决于它与其他插件或主题的兼容性以及此缓存插件的整体配置。那么,如何判断是否是这个插件导致了所有的问题呢?典型的症状是图片无法显示、页面无法正确显示、Woocommerce 购物车无法更新或显示错误的订单。以下是使用 W3 Total Cache 时可能遇到的一些常见错误:
W3 Total Cache 错误,某些文件似乎丢失了
如果出现这个错误,很遗憾,你需要卸载插件,并确保在重新安装之前删除残留文件。
W3 Total Cache 未缓存状态
有时,W3 Total Cache 不会缓存某些资源。调试工具将为您提供有关缓存或未缓存的信息。您可以使用本在线教程检查插件是否正常工作。
如果您已经完成了所有测试,但仍然遇到问题,或者加载时间根本达不到您的标准,那么就该考虑使用新的缓存插件了。
W3 Total Cache 错误 404
在一些最新的 WordPress 更新中,W3 Total Cache 可能会导致 404 错误。有些人在 Google Search Console 或 GTMetrix 中注意到了这一点。当您使用免费插件时,它们的一个缺点是有时无法维护或与 WordPress 更新不兼容。解决这个问题的方法之一是在插件设置中禁用 404 页面的缓存,但这并不是每个人都能保证解决的。
如果您多年来一直在调整这个插件,但却忘记了您所做的一些更改或更改的原因,那么就很难找到 404 问题的根源。在这种情况下,您可以进行调查、重新安装或更换插件,以找到始终保持最新的插件,这样无论更新多少次,都能与 WordPress 保持 100% 兼容。
W3 Total Cache 错误 500 或 wp-admin 错误通知
当启用页面缓存选项时,该缓存插件可能会导致在网络模式下使用 WordPress 时出现问题。众所周知,W3 Total Cache 会导致许多 500 错误。这也取决于某些托管服务是否使用 Varnish,在这种情况下,修改 .htaccess 是最好的办法。有些人在插件设置的 CSS 选项卡上打开 “仅合并 “选项,然后在最小化选项卡设置中选择 “自动”,就能解决这个问题。
缓存插件导致的 500 错误很难自行修复。再次强调,如果你正在寻找一个简单易用的缓存插件,不需要做这些工作就能保持网站快速加载,那么你应该考虑其他选择。
W3 Total Cache 无法解析主机名错误
使用 CDN(尤其是 CloudFront 和 MaxCDN)时有时会出现此问题。提供的主要解决方案是降级插件版本。不过,降级的一个主要缺点是在 W3 Total Cache 中发现了一个高危 XSS 漏洞。因此,出于安全考虑,不建议使用该插件。这是 WP Rocket 等高级插件最有效的领域之一。跟上第三方服务的变化并非易事,需要专门的开发团队提供兼容的新缓存插件版本。
如何卸载 W3 Total Cache 插件
如果您怀疑 W3 Total Cache 正在给您的网站带来问题,或者您想安装其他 WordPress 缓存插件,那么确保以正确的方式卸载它是非常重要的。否则,它最终可能会给你带来更大的麻烦!
如果您在使用 WP Rocket 之前曾使用过其他缓存插件,则应确保在 FTP 中删除它们的残留物。在 wp-content/cache 文件夹中,WP Rocket 创建的文件夹只有 3 个:/min、/busting 和 /wp-rocket。其他所有文件夹都应删除。
教程要求
您应该具备以下条件:
✨ 已安装 WordPress 网站
✨ 使用 W3 Total Cache 插件
✨ 拥有访问 WordPress 网站的管理员权限
✨ 拥有网络服务器的 FTP 访问权限
✨ 预计完成时间 < 15 分钟
✨ 难度 中等
第 1 步:关闭所有缓存、最小化和其他选项
进入 WordPress 中的 W3 Total Cache 设置页面,禁用您启用的所有选项。只需取消选中所有选项即可。保存更改。
第 2 步:停用并删除插件
进入插件页面,停用 W3 Total Cache。完成后,你会看到 “删除 “选项出现。继续删除插件。
第 3 步:删除网络服务器上的文件
在删除文件前备份所有文件,以防万一。删除 advanced-cache.php、db.php、wp-total-cache-config.php,并从 wp-content 文件夹中删除整个 w3tc 文件夹。
如果你计划安装 WP Rocket,也可以删除整个 wp-content/cache 文件夹,以确保所有内容都已删除。WP Rocket 会重新创建这个文件夹,然后你就可以了。
第 4 步:解决 W3 Total Cache 导致的 .htaccess 错误
卸载W3 Total Cache后,确保您的.htaccess文件中没有W3 Total Cache规则。在删除文件中的任何内容之前,请先创建文件备份。修改后,只需将其重新上传到服务器,检查一切正常后即可使用。
就这样,向 W3 Total Cache 挥手告别吧。它已经消失了!
您为什么应该改用 WP Rocket?
我们长话短说:
🌟 W3 Total Cache 与 WordPress 4.7 不兼容。
🌟 它能完成任务。设置完成后,您的 WordPress 将变得飞快。
🌟 切换到 WP Rocket 非常简单,而且我们的插件会告诉您,WordPress 中是否还潜伏着其他需要移除的缓存。
🌟 我们有强大的支持!我们的 Rocketeers 非常积极地帮助客户解决问题。
🌟 WP Rocket 易于使用。我们是认真的。它真的很容易上手。WP Rocket 可自动应用 80% 的网络优化最佳实践,用户无需做任何事情。使用 W3 Total Cache 设置这些需要 20 分钟。
Try it for yourself: Get WP Rocket now!
如果您不满意,我们还提供 14 天退款保证。
初学者如何安装和设置 WP Super Cache
您是否正在寻找在 WordPress 网站上设置 WP Super Cache 的方法?
谷歌等搜索引擎现在将网站速度视为一个重要的排名因素。WP Super Cache 可以让您的网站运行得更快,提高网站的搜索引擎优化,改善网站访问者的用户体验。

什么是 WP Super Cache,为什么要使用它?
WP Super Cache 是最流行、最好的 WordPress 缓存插件之一。它是一个免费插件,拥有 200 多万活跃安装用户。
WP Super Cache 会以静态 HTML 文件的形式复制网站上的每个页面。这样,每当有人访问您的网站时,他们就会迅速得到复制的版本,而不是从头开始生成整个网站。 因此,WordPress 网站的速度和性能都会得到显著提高。缓存插件跳过了许多幕后步骤,确保访问者无需等待页面打开。
有了快速加载的网站,您就可以看到 WordPress SEO 和搜索引擎排名的提升。谷歌将网站速度作为排名因素之一,因此速度更快的网站更有优势。
除此之外,您还可以改善网站访问者的体验。加载速度快的网站会吸引更多的人访问。这样,随着用户在网页上花费更多时间,您将获得更多的参与度和转化率。 现在,您准备好在网站上设置 WP 超级缓存了吗?让我们一起来了解一下吧。
轻松设置 WP Super Cache
首先,您需要在网站上安装并激活 WP Super Cache 插件。更多详情,请参阅我们的 “如何安装 WordPress 插件 “指南。
激活后,WP Super Cache 会通知您网站暂时未启用缓存。
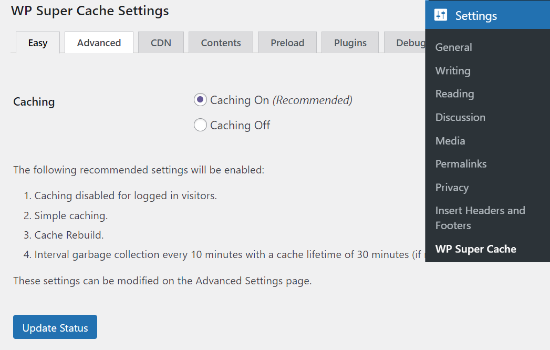
要启用缓存,请进入设置 “ WP 超级缓存。然后在 “简单 “选项卡下点击 “开启缓存 “选项。完成后,点击 “更新状态 “按钮。

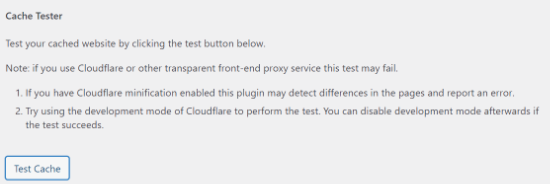
打开缓存后,您需要向下滚动到 “缓存测试器 “部分。
点击 “测试缓存 “按钮,检查缓存是否正常工作。

WP Super Cache 会获取两次 WordPress 网站,并比较两个页面的时间戳。如果两个时间戳都匹配,则说明缓存正在您的网站上运行。
WP Super Cache 高级设置
WP Super Cache 是一款功能强大的 WordPress 插件,带有许多高级选项。这些选项可以进一步提高网站性能,并为插件如何缓存网站提供更多控制。
启用缓存
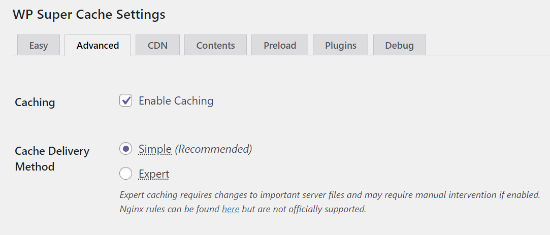
要使用高级选项设置 WP Super Cache,请转到 WP Super Cache 插件中的“高级”选项卡。接下来,单击“启用缓存”复选框。

在缓存下方,您将看到 “缓存传输方式 “选项。如果您是新手,不熟悉如何编辑服务器文件,我们建议您使用 “简单 “选项。
在 WP Super Cache 中启用压缩
压缩允许 WP Super Cache 以压缩文件的形式提供缓存文件,从而缩短加载时间。这些文件更小,可以更快地被浏览器下载。
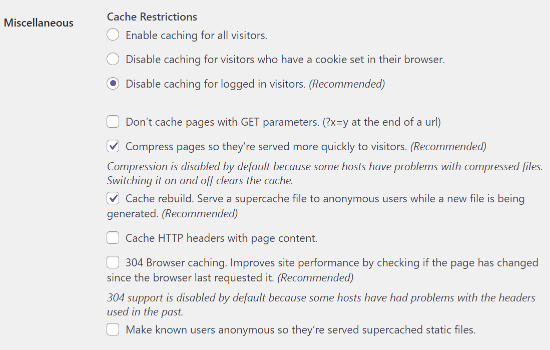
要启用压缩功能,请向下滚动到 “杂项 “部分,然后选中 “压缩页面,以便更快地向访问者提供 “复选框。

启用动态缓存
如果你想在缓存过程中保持网页的某些部分是动态的,那么 WP Super Cache 提供了一个选项。
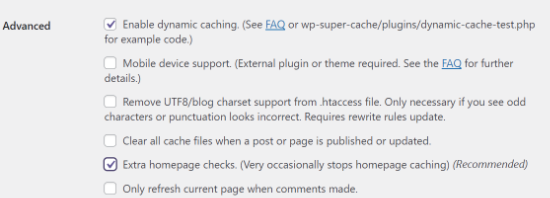
要启用该选项,可以前往 “高级 “部分,点击 “启用动态缓存 “复选框。

启用动态缓存在某些情况下非常有用,尤其是当你的网页包含经常变化的内容时。例如,允许动态缓存可以加快包含广告的页面的速度。
设置过期时间和垃圾回收
WP Super Cache 允许你设置过期时间和从服务器删除缓存页面的频率。
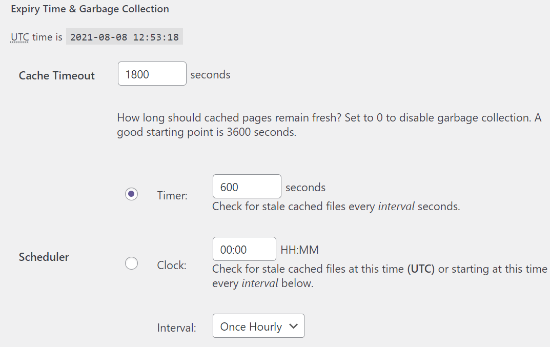
要开始设置,只需向下滚动到 “高级 “选项卡下的 “过期时间和垃圾回收 “部分即可。

缓存超时 “会告诉插件删除缓存页面并重新执行缓存。插件会将其默认设置为 1800 秒,这对高流量网站来说非常合适。
不过,如果你有一个流量不大的新网站,那么 3600 秒是一个不错的起点。
除此之外,你还可以为插件安排一个时间来检查过期的缓存文件并将其删除。
指定不想缓存的页面
默认情况下,插件会缓存网站上的所有页面。这会增加缓存文件的大小并占用更多资源。不过,WP Super Cache 允许您添加不想缓存的页面。
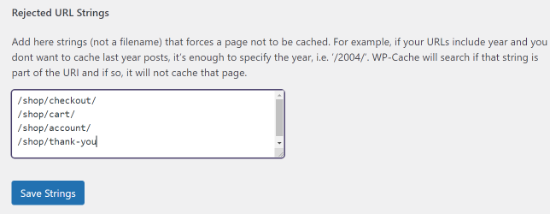
您可以向下滚动到 “高级 “选项卡中的 “拒绝 URL 字符串 “部分。在文本框中,输入您不希望插件缓存的页面的 URL 字符串。
例如,如果你有一个电子商务商店,那么你可以排除访客不常访问的页面,以节省服务器资源。这些页面可以是结账页面、账户页面和感谢页面。

完成后,别忘了点击 “保存字符串 “按钮。
使用 WP Super Cache 设置 CDN
大多数内容网站在每次页面请求时都会提供大量静态文件。
这包括 JavaScript 文件、图片、样式表等。与由 PHP 动态生成的 WordPress 帖子不同,这些文件可以使用内容分发网络(CDN)服务来提供。
CDN 是一个由分布在不同地理位置的服务器组成的网络,可以帮助快速向访问者传送内容。欲了解更多详情,请查看我们的信息图表,了解为什么需要 CDN。
⚠️:使用 WP Super Cache 设置 CDN 有点技术性,需要一定的 CDN 经验。如果您喜欢更简单的方法,CloudFlare 是一个免费的 CDN 提供商,设置起来也很容易。请参阅我们的教程,了解如何在您的 WordPress 网站上设置 CloudFlare 的免费 CDN。
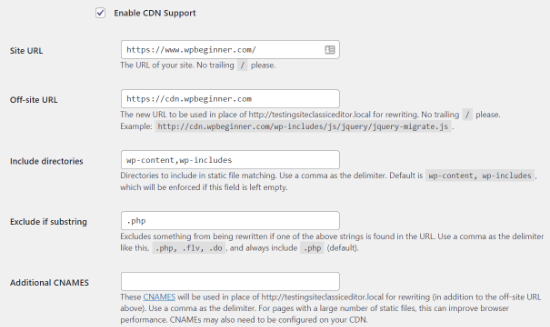
要使用 WP Super Cache 设置 CDN,请点击 CDN 选项卡,然后选中 “启用 CDN 支持 “选项旁边的复选框。
现在输入您的站外URL,也就是您的拉取区域的URL。拉取区域会告诉 CDN 在哪里找到你的文件,以及如何将它们提供给你的用户。例如,您可以输入以下内容: https://cdn.wpbeginner.com

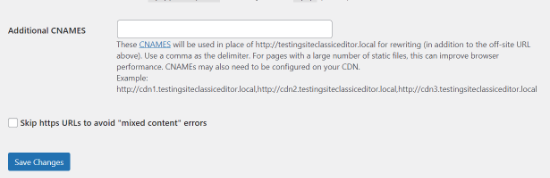
在附加 CNAME 字段中,输入您为拉取区域创建的其他 CNAME。例如,http://cdn1.wpbeginner.com、http://cdn2.wpbeginner.com、http://cdn3.wpbeginner.com。
其他设置可以保持默认。最后,选中 “跳过 https URL 以避免’混合内容’错误 “复选框并保存更改。

现在,您的网站已准备好从 CDN 提供静态内容。
使用 WP Super Cache 提供静态站点
WP Super Cache 的预加载模式允许您为所有文章和页面创建超级缓存静态文件,并提供静态网站。这样,只要有人访问您的网站,您的内容就能快速加载。
超级缓存静态文件有助于节省服务器资源,为不再更新的旧网站提供服务,并通过只提供静态内容来提高网站速度。
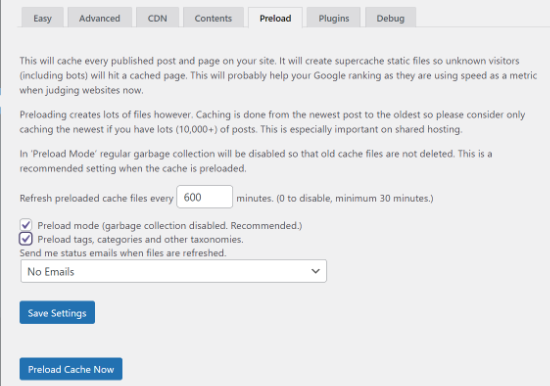
首先,前往 WP 超级缓存插件中的 “预加载 “选项卡。接下来,你可以设置刷新预加载缓存文件的时间。
默认情况下,插件会将其设置为 600 分钟,但如果您每天发布多篇文章,则可以缩短时间。
请记住,预加载整个 WordPress 网站需要一些时间,而且会消耗服务器上的大量资源。如果不想让静态文件过期,除非手动刷新缓存,可以将其设置为 0。

然后,确保选中 “预加载模式(建议禁用垃圾回收)”复选框。您还可以为网站上的不同标签、类别和其他分类法启用预加载。
该插件还提供了一个选项,可以在文件刷新时收到电子邮件提醒。默认情况下,它将使用 “无电子邮件 “设置,但您可以从下拉菜单中选择一个选项进行更改。
完成后,继续保存设置,然后点击 “立即预加载缓存 “按钮。
Welcome to our website